De 10 principes van Accelerated Mobile Pages (AMP)

Het is 2016 en moeilijk te geloven dat surfen op internet via de mobiele telefoon nog steeds frustrerend traag kan zijn. Gebruikers van het hedendaagse web verwachten dat webpagina’s snel en eenvoudig zijn. Het Accelerated Mobile Pages (AMP) project is een open-source initiatief dat in het leven is geroepen om de prestaties van het mobiele web te verbeteren. Accelerated Mobile Pages zijn speciaal opgemaakte versnelde webpagina’s die het mogelijk maken content extreem snel weer te geven op mobiele apparaten.
In het kader van kennisdeling en educatie schrijft DDMA commissie Search over inhoudelijke online marketingontwikkelingen op het gebied van search en vindbaarheid. Dit keer een meer technisch artikel over accelerated mobile pages.
Wat is het?
Ongeveer 9 maanden geleden is Google begonnen met het vertonen van AMP in de carrousel met voorpaginanieuws op de mobiele zoekresultatenpagina’s. Sindsdien wordt AMP steeds breder ingezet door website-eigenaren voor onder andere e-commerce, recepten, reizen en evenementen. Om duidelijk te maken dat het om een versnelde versie van de pagina gaat in de zoekresultaten wordt er gebruik gemaakt van het AMP logo (![]()
![]() ). Maar hoe werkt het eigenlijk?
). Maar hoe werkt het eigenlijk?


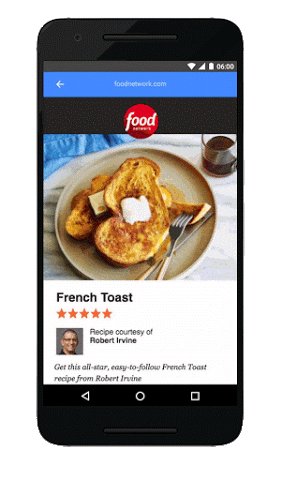
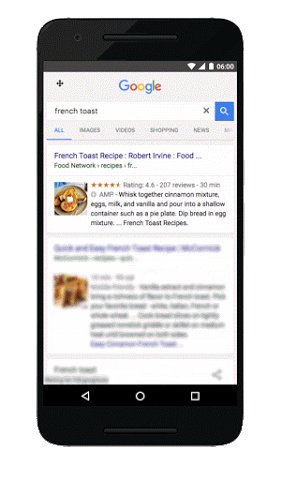
Voorbeelden van AMP in zoekresultaten van Google.
De tien principes van AMP
Accelerated Mobile Pages zijn vereenvoudigde webpagina’s gebouwd in een subset van HTML, CSS en slechts specifieke Javascript-onderdelen. Deze pagina’s zijn ontworpen voor het lezen van content en niet voor interactieve doeleinden. De volgende optimalisaties gecombineerd zijn de reden dat AMP’s zo snel laden:
1. AMP staat alleen asynchrone scripts toe
Wanneer het laden van Javascript niet wordt uitgesteld of asynchroon gebeurd, vertraagt dit een webpagina aanzienlijk. Om te zorgen dat Javascript het renderen van de pagina niet vertraagt, staat AMP alleen asynchrone Javascript toe. Javascript wordt als asynchroon beschouwd wanneer het de browser instrueert dat het niet belangrijk is om de pagina weer te geven. De browser hoeft vervolgens niet te wachten op het laden van het Javascript om de pagina op te bouwen. Webpagina’s moeten worden ontwikkeld met de gedachte in het achterhoofd dat de opmaak niet afhankelijk is van Javascript. Asynchroon laden kan bijvoorbeeld niet gebruikt worden voor jQuery afhankelijke opmaak, want hierdoor kan de pagina verkeerd weergegeven worden. Of je AMP gebruikt of niet, deze manier van laden is ook uitermate geschikt voor alle andere versies van de webpagina.
2. Vermelding van afmetingen statische bronnen
Het vermelden van de afmetingen van alle statische bronnen (bijvoorbeeld afbeeldingen of advertenties) is verplicht. AMP kan hierdoor bepalen hoe groot een element op een pagina wordt weergegeven, zonder deze eerst te downloaden. AMP ontkoppelt opmaak van de bron en is geoptimaliseerd om herberekeningen van opmaak te voorkomen. Hierdoor is in slechts een http-request het gehele document te laden.
3. Geen vertraging door gebruik van externe bronnen
AMP laat het gebruik van externe bronnen de pagina niet vertragen. Verschillende extensies zijn toegestaan, maar moeten via een aangepast script in de code geplaatst worden. Dit is een ander belangrijk voorbeeld van het optimaliseren van de rendering. De webpagina hoeft niet te wachten met het ophalen van de lay-out tot dat externe bronnen zijn ingeladen. In AMP is dit probleem opgelost door het aanroepen van een script dat zich ervan bewust is dat er een externe bronnen geladen worden.
4. Houd Javascript van derden uit het kritieke pad
Javascriptcodes van derden zijn niet toegestaan buiten Iframes. Wel zijn er bepaalde componenten toegevoegd aan de AMP HTML library om bijvoorbeeld het meten met Google Analytics en het gebruik van advertenties mogelijk te maken. Het enkel toestaan van externe Javascript in Iframes zorgt ervoor dat deze scripts geen invloed hebben op de laadtijd van de pagina. AMP zorgt dat een website kan worden geladen, zonder te wachten op iets anders dan het absoluut noodzakelijke om het zichtbare deel van de pagina weer te geven.
5. CSS moet inline en gebonden aan afmeting zijn
Net zoals bij alle andere webpagina’s wordt de opmaak bepaald door CSS (Cascading Style Sheets). In het geval van AMP is het niet mogelijk externe stylesheets in te laden (uitgezonderd aangepaste lettertypen) Alle CSS dient inline geplaatst te worden. Bepaalde stijlen zijn niet toegestaan wegens prestatieproblemen. CSS voor AMP mag niet groter zijn dan 50kb, waardoor het gebruik van het standaard framework van de website vaak niet meer mogelijk is. Frameworks worden gebruikt om eenvoudiger te ontwikkelen. Voor snelheidsoptimalisatie zijn populaire frameworks als Bootstrap niet geschikt voor AMP en voor overige pagina’s niet optimaal. Voor AMP dient CSS opgemaakt te worden voor de pagina zelf, en dus niet voor de gehele website. Ook is dit de beste manier om niet AMP-versies te optimaliseren.
6. Laden van lettertype gebeurt efficiënt
Het laden van een lettertype is van cruciaal belang op snelheidsprestaties. Op een gewone webpagina zijn er vaak verschillende scripts en CSS-bestanden die naar lettertypes verwijzen. Dit vertraagt pagina’s enorm, doordat gewacht moet worden met het downloaden van de lettertypes, totdat de andere bestanden volledig zijn geladen. AMP maakt geen gebruik van http-requests tot lettertypen beginnen met downloaden. Dit is alleen mogelijk door het gebruik van asynchrone attributen en inline CSS. Er zijn geen andere http-requests die het downloaden van lettertypen blokkeren.
7. Herberekeningen van stijl minimaliseren
Een herberekening van stijl is zwaar, doordat het invloed heeft op de gehele paginaindeling. Bij AMP wordt de DOM (standaard objectmodel voor verkrijgen, wijzigen, toevoegen en verwijderen van elementen) eerst volledig gelezen, voordat er iets gegenereerd wordt. Hierdoor is het definitieve formaat van alle elementen bepaald, voordat het weergegeven wordt.
8. GPU versnelde animaties
AMP versnelt animaties door deze over te dragen aan de GPU (Graphics Processing Unit). GPU is een processor die gebruikt wordt voor alle videotaken en bedoeld is voor animaties die berekeningen vereisen. In het geval van AMP neemt de GPU de taken van CPU (Central Processing Unit) over. De regels voor animatiegerelateerde CSS zorgen dat deze door GPU versneld kunnen worden. AMP is beperkt tot twee methoden (transform & opacity) die kunnen worden gebruikt om de meeste animaties werkend te maken.
9. Het laden van bronnen prioriteren
Als AMP bronnen downloadt, worden deze bronnen op het moment van downloaden geprioriteerd. Wanneer er bijvoorbeeld afbeeldingen of advertenties boven de vouw lijken te staan, worden deze als eerste ingeladen. AMP prioriteert, laadt wat nodig is en haalt vooraf lazy-loaded bronnen op. Op deze manier laden bronnen erg snel, maar de CPU wordt alleen gebruikt wanneer de bronnen daadwerkelijk aan de bezoeker worden weergegeven. Een voorbeeld hiervan kan zijn dat scripts van derden die niet bijdragen aan de weergave als laatste ingeladen worden. AMP dwingt websiteontwikkelaars ertoe de welbekende verbeterpunten van Google PageSpeed Insights op te volgen: JavaScript verwijderen dat de weergave blokkeert en CSS-weergave optimaliseren.
10. Laad pagina’s in een handomdraai
De nieuwe preconnect API wordt gebruikt om te verzekeren dat http-requests zo snel mogelijk worden gemaakt. Preconnect is een manier om aan een browser aan te geven dat een bepaalde bron binnenkort wordt vereist, zodat de browser kan bepalen wanneer het beste een connectie kan worden gelegd. In de praktijk wordt pre-rendering veel gebruikt, wat er juist toe kan leiden dat pagina’s trager laden. AMP gebruikt pre-rendering op een slimme manier. AMP laadt alleen de inhoud boven de vouw vooraf en weigert het pre-renderen van externe bronnen die wellicht te veel CPU nodig hebben.

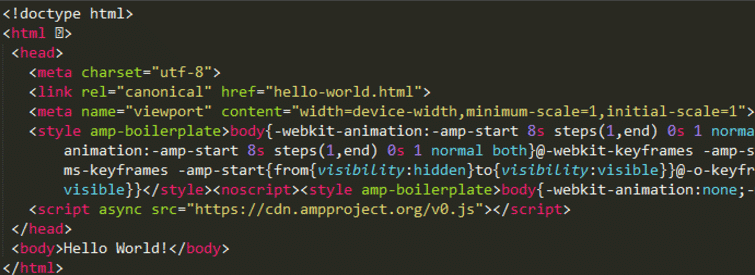
Afbeelding: Voorbeeld code fragment AMP
Caching
AMP is ontworpen om te kunnen werken binnen een caching-model. Dit maakt het mogelijk voor platforms die verkeer verwijzen naar AMP gebruik te maken van caching en pre-rendering. Hierdoor kunnen pagina’s vrijwel direct geladen worden. Dit kan er ook toe leiden dat er minder traffic naar de oorspronkelijke bron wordt geleid. Het is zeer belangrijk om deze factoren in het achterhoofd te houden bij het analyseren van verkeer en engagement.
Google AMP cache
Doordat een AMP bedoeld is als statische pagina, is met AMP HTML de mogelijkheid ontstaan een document te laden zonder dat de pagina intensief gerenderd dient te worden. Dit houdt in dat Google (en andere bedrijven) de content kunnen cachen, vooraf laden en renderen. Google serveert de inhoud rechtstreeks vanuit de Google AMP Cache om een snelle gebruikerservaring te bieden.
Wanneer een bezoeker in de zoekresultaten de AMP-pagina’s ziet staan, heeft Google deze al geladen op de achtergrond. Dit maakt deze mobiele variant van de webpagina extreem snel. De Google AMP Cache bevat gevalideerde AMP’s die worden weergegeven in de zoekresultaten en er voor zorgen dat mobiele bezoekers een snelle gebruikerservaring hebben. Om in de zoekresultaten weergegeven te worden moet gebruikt worden gemaakt van de AMP Cache url-indeling en moet gebruik worden gemaakt van de AMP HTML-richtlijnen.
Toekomst AMP
Op dit moment wordt AMP ingezet door website-eigenaren om op te vallen in de zoekresultaten. Hiervoor moeten gestructureerde gegevens worden geïmplementeerd volgens de richtlijnen van Google die er voor zorgen dat de pagina’s kunnen worden weergegeven in een carrousel. Door het gebruikt van gestructureerde gegevens kunnen de carrousels onder meer afbeeldingen en logo’s bevatten. Op dit moment wordt AMP weergegeven in de zoekresultaten van Google voor nieuwsberichten, recepten en sinds deze week voor hotels in de Verenigde Staten. Google heeft aangekondigd AMP voor meerdere contenttypen te gaan ondersteunen en heeft een AMP-test ontwikkeld. Een van de volgende uitbreidingen zal AMP voor E-commerce zijn. Grote spelers in de E-commerce branche (zoals Ebay) hebben inmiddels via AMP bepaalde pagina’s beschikbaar gemaakt.
Tegenstanders
Dat paginasnelheid belangrijk is voor gebruikerservaring en bezoekersgedrag is voor iedereen duidelijk. Sommige ontwikkelaars zien AMP slechts als een oplossing voor programmeurs die een normale pagina niet kunnen optimaliseren op snelheid en mobiele gebruikerservaring. Er wordt onder andere gesproken over beperkingen in opmaak. Ook de snelheid van AMP en de voordelen die dat biedt wordt door sommige partijen gezien als een bedreiging (van hun inkomsten.) Voor Google zelf is het gunstig om bezoekers in de eigen omgeving te behouden om advertentie-inkomsten te genereren en data te verzamelen, maar de advertentiemogelijkheden op een AMP zijn vooralsnog beperkt en het is lastiger om bezoekers naar de website te krijgen.
Wat AMP daadwerkelijk gaat toevoegen aan onze mobile-first world zal grotendeels bepaald worden door de grote zoekmachines. Wij van DDMA houden de ontwikkelingen nauwlettend in de gaten…
De commissie Search van de DDMA richt zich op het promoten van het vakgebied zoekmachinemarketing in Nederland, door kennisdeling en educatie. Lees ook de serie interviews ‘Zoekmachinemarketing bij….’ over de activiteiten op het gebied van zoekmachinemarketing bij organisaties, zoals KPN en Eneco.
