Facebook heeft het onlangs mogelijk gemaakt om posts te embedden op je website. Maar helaas is de optie nog niet voor iedereen open. In deze video bespreken we 3 manieren om Facebook posts in te sluiten, zelfs als de optie nog niet zichtbaar is op jouw profiel.
Om te beginnen is het handig om te weten dat je geen Facebook posts kunt embedden die op prive staan (gedeeld met je vrienden bijvoorbeeld), dus check altijd eerst even de privacy-instellingen van de update die je wil embedden. Om Facebook-posts te delen moeten ze openbaar te bekijken zijn. Hier zijn de 3 manieren om ze vervolgens in te sluiten op je website:
1. Embedden via Facebook
De ‘gewone’ manier is heel simpel:
- klik op het pijltje rechtsboven in de Facebook post;
- er verschijnt een menu, klik op ‘embed post’;
- kopieer de embed code;
- plak de code op de plek waar je wilt op je website.
2. Embedden via een plug-in (bijvoorbeeld in WordPress)
Als je problemen hebt met de eerste optie, dan kan dat zijn dat insluiten nog niet geactiveerd is voor jouw profiel. Facebook rolt het langzaam naar alle profielen uit. Maar geen nood, waarschijnlijk is er voor jouw CMS al een plug-in die het wel mogelijk maakt. In de video gebruiken wij de WordPress-plugin genaamd WordPress Facebook Post Embed (al is deze inmiddels verouderd – hier vind je andere opties).
Deze plug-in moet je natuurlijk wel installeren, maar dat is niet zo ingewikkeld. Mocht het niet lukken vraag het dan aan je website-beheerder. Wanneer je de plug-in geïnstalleerd hebt, heb je alleen nog de link naar je Facebook-post nodig. Die vind je zo:
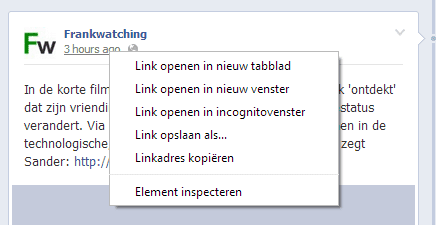
Ga naar de Facebook-post die je wil embedden. Klik met je rechtermuisknop op de tijdstempel, bijvoorbeeld 2 uur geleden, of 10 minuten geleden. Kies vervolgens voor ‘linkadres kopiëren’.
Ga nu naar het WordPress-bericht waar je de Facebook-post wil embedden en zet het zojuist gekopieerde linkadres tussen [fbembed] en [/fbembed].
3. Embedden met HTML en Javascript
En dan is er nog een derde optie: met HTML en Javascript. Om deze optie te kunnen gebruiken, moet je weten hoe je code kunt toevoegen aan je website en hoe je bestanden kunt aanpassen. De code die je nodig hebt, kun je hier downloaden (rtf-bestand).
De code kan je opdelen in twee gedeeltes. Het eerste gedeelte, dat loopt van <div id=”fb-root”> tot </script>, maakt connectie met Facebook. Dit gedeelte heb je éénmaal per pagina nodig. Het maakt hierbij niet uit hoeveel posts je wil embedden.
Het tweede gedeelte: <div class=”fb-post” data-href=”HIER JE URL”></div> wordt gebruikt om de post daadwerkelijk te laden. Plak dit gedeelte op de plek op je website waar je wil dat de embedded post verschijnt. Vervang ‘HIER JE URL’ door de link naar je Facebook post. Hoe je die opzoekt, staat uitgelegd bij optie 2.
Heb je vragen?
Mocht je vragen hebben over de video of een vraag, tip of een onderwerp waar wij het beslist eens over moeten hebben? Laat dan zeker een reactie achter! Wie weet behandelen we jouw vraag binnenkort in een video. Wil je niets missen van Frankwatching video? Abonneer je dan op ons YouTube-kanaal.


 ChatGPT
ChatGPT