Voor welke browsers maak je de website geschikt? Ga voor ‘progressive enhancement’!

Voor welke browsers, versies, platforms en apparaten maak je een website geschikt? Tot op welk niveau? En hoe hou je die compatibiliteit actueel? Vragen die al relevant waren in het begin van de browseroorlog. Nu we webcontent kunnen ontsluiten op steeds meer verschillende apparaten, zijn deze vragen des te relevanter. Graag leg ik uit waarom het niet meer nodig en haalbaar is om deze specificaties strikt vast te leggen. En natuurlijk; wat het alternatief is.
De grote browseroorlog
In de eerste 10-12 jaar van de 21e eeuw voerden de grootste browsermakers een koude oorlog om het grootste marktaandeel. Hun browsers verschilden enorm op het gebied van interpretatie en toepassing van W3C’s (World Wide Web Consortium, het regisserende orgaan dat de standaarden voor techniek op het web definieert) webstandaarden als CSS en HTML.
Daarnaast voegden de makers ervan vaak features aan deze standaarden toe waarvan ze (vaak terecht) vonden dat het web ze nodig had. Dit gebeurde helaas zonder centrale regie van dit W3C. Hierdoor bestond het vak van frontend-webdevelopment voornamelijk in het toonbaar en werkend krijgen van een site op de verschillende versies van de toen gangbare browsers.
Nieuwe standaarden
Voornamelijk dankzij volharding van Mozilla, Apple en Google gingen de meeste browsermakers zich steeds beter aan de standaarden van het W3C houden. Ook Microsoft zag in dat de websitebezoekers niet gebaat waren bij een ‘gebroken web’ en dat ze zichzelf op andere manieren moesten gaan onderscheiden van de concurrent.
De druk op het W3C en aanverwante organisaties om snel nieuwe, moderne features als standaard op te nemen in o.a. CSS3 en HTML5 werd groter, waardoor browsermakers sneller deze nieuwe features konden implementeren, vaak al voordat ze definitief vastgelegd waren. Hierdoor konden browsermakers zich alsnog onderscheiden, maar dan wel volgens een relatief duidelijke roadmap, uitgezet door een centraal orgaan.
Het uitgangspunt van een moderne browser is het goed weergeven van elke site, zodat het gehele web toegankelijk blijft voor iedereen, precies zoals de grondleggers ervan voor ogen hadden.
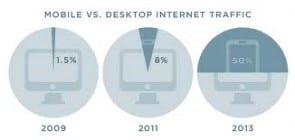
Het mobiele web

Bron: flavourdesings.co.za
Sinds de opmars van internetgebruik vanaf mobiele apparaten is het aantal browsers en versies nog verder toegenomen. Met deze opmars zijn er ook nieuwe eisen gekomen aan webdevelopment. Sites moeten tegenwoordig ‘lightweight’ zijn vanwege beperkte bandbreedte of dure databundels, sites moeten goed te navigeren zijn met een vingertop en ze moeten er goed uitzien op schermen van 3 tot 27 inch in diameter of groter. Zelfs veel smart TV’s hebben tegenwoordig een webbrowser aan boord, maar geen muis, toetsenbord of touchscreen.
Progressive enhancement
Makers van browsers en apparaten onderscheiden zich tegenwoordig in extra features die niet direct in de website zelf hoeven te worden gebouwd, maar gericht zijn op het specifieke gebruik van hun product. Deze ontwikkeling dwingt de webdeveloper in eerste instantie tot het schrijven van kwalitatief solide code, strikt volgens de standaarden.
Daar bovenop kan een developer ondersteuning inbouwen voor bijvoorbeeld animaties, fullscreen video, extra touch-besturing of geolocatie. Hierdoor kunnen websites ontwikkeld worden op zo’n manier dat browsers en apparaten die bepaalde technieken niet ondersteunen daar geen last van hebben. Deze gelaagde manier van ontwikkelen noemen we progressive enhancement. Wikipedia definieert deze term als volgt:
“Progressive enhancement is a strategy for web design that emphasizes accessibility, semantic HTML markup, and external stylesheet and scripting technologies. Progressive enhancement uses web technologies in a layered fashion that allows everyone to access the basic content and functionality of a web page, using any browser or Internet connection, while also providing an enhanced version of the page to those with more advanced browser software or greater bandwidth.”
Om deze progressieve, gelaagde manier van werken wat tastbaarder te maken, maak ik een vergelijking met een alledaags object als een auto:
Een mooie oldtimer
Stel je hebt een mooie auto uit het 1975 en bent er zeer aan gehecht. Daarnaast heb je eigenlijk geen geld voor een nieuwe. Om hem toch bij de tijd te houden, besluit je hem een beetje te upgraden met visuele en functionele toevoegingen. Een uitgebreid audio- & navigatiesysteem wordt aangeschaft, maar helaas, deze past qua aansluitingen niet op de ouderwetse bedrading van je oldtimer. Gelukkig heeft de handige fabrikant hierin voorzien en levert deze een beschrijving mee van de benodigde aanpassingen in de bedrading.

Bron: Flickr – Jim Hutchinson
Na een middagje prutsen zit het systeem erin en lijkt het nog te werken ook. Helaas heb je wel een stuk uit het klassieke dashboard moeten zagen om het passend te krijgen, maar daar zie je bijna niets meer van. Wat de fabrikant er niet bij vermeldde, is dat het syteem alleen werkt bij een draaiende motor, dat je remlichten niet meer werken en dat je accu na een nacht stilstaan leeg is.
Je komt tot de conclusie dat er eigenlijk weinig mis was met je auto, hij deed nog steeds wat hij altijd moest doen: rijden. Misschien was het toch niet zo’n goed idee om dingen van je oude beestje te vragen, waaraan hij eigenlijk nooit kan voldoen. Een navigatiesysteem is handig, maar niet strikt noodzakelijk voor de functie van een auto. Blijven rijden in je klassieker is in principe geen probleem, maar verwacht niet dat je dezelfde rijbeleving hebt als je buurman met zijn hypermoderne bolide.
Graceful degradation
Zie in dit verhaal de auto als browser, het navigatiesysteem als website en de fabrikant als webdeveloper. Dan heb je een beeld van een, in mijn ogen, achterhaalde werkwijze die veel wordt toegepast: graceful degradation.
Bij graceful degradation gaat een ontwikkelaar uit van de modernste webbrowsers en probeert hij hierna de website geschikt te maken voor oudere of minder capabele browsers. Erg graceful (elegant) is dit in de praktijk helaas zelden. Eén van de redenen om voor deze werkwijze te kiezen was voorheen het hardnekkig groot blijvende marktaandeel van Internet Explorer 6. Als het grootste deel van je bezoekers je website in een sobere uitvoering te zien zal krijgen, terwijl op datzelfde moment andere (Flash-)sites helemaal bol staan van de animaties en ‘web 2.0’-achtige diepte-effecten, is dat niet heel aantrekkelijk voor een opdrachtgever.
Mee met de nieuwste ontwikkelingen
Daarnaast willen veel opdrachtgevers zoveel mogelijk zekerheid voor hun geld en dan lijkt een lijstje met ondersteunde browsers een veilig idee. Maar tegelijkertijd willen opdrachtgevers ook mee met de nieuwste ontwikkelingen op onlinegebied en die twee uitgangspunten botsen met elkaar. Je kunt niet eindeloos code blijven repareren en hacken voor oude browserversies en tegelijkertijd de nieuwste technieken op het gebied van user experience en performance willen inzetten. Los van de tijd die deze manier van ontwikkelen kost, levert het ook vieze code en daarmee zoekmachine-onvriendelijke, slecht performende en slecht te onderhouden sites op. Denk maar even terug aan de auto.
Progressive enhancement als uitgangspunt
Ontwikkelen voor het web met progressive enhancement als uitganspunt is daarom een mooi principe. Enerzijds krijg je op die manier sites die toegankelijk en snel zijn voor alle bezoekers en daarnaast kun je meer tijd steken in het toevoegen van eerder genoemde extra’s. Ook het geschikt maken van een site voor diverse schermformaten, al dan niet middels een responsive layout, is veel makkelijker als de basiscode netjes en volgens de standaarden is opgezet. Als fabrikant van automultimediasystemen zou je bijvoorbeeld een modulair systeem op de markt kunnen zetten met in de basis een autoradio in een standaardmaat en daarnaast losse uitbreidingsmodules kunnen verkopen die voorzien in navigatie, video, etc.
Minder specificeren, meer ruimte voor mooie dingen
Progressive enhancement kan niet alleen vanuit de ontwikkelaar komen. Het is ook zaak dat de opdrachtgever hierin meegaat. Dat betekent dat er van tevoren goed door de beide partijen moet worden gedefinieerd wat de basisfunctionaliteit precies inhoudt en welke designelementen essentieel zijn voor het goed presenteren van de webcontent.
Een visueel ontwerp wordt niet meer als waterdichte en pixelperfecte blauwdruk over een browser heengelegd, maar is bedoeld om een design en een stijl neer te zetten. En in een functioneel ontwerp wordt niet elke animatie en al het mouseover-gedrag vastgelegd. Het feitelijk uitwerken van alle functionaliteiten voor een browser gebeurt dus in de browser zelf, met het visueel en functioneel ontwerp als uitgangspunt. Photoshop, Visio en Axure zijn geen webbrowsers.
Hierdoor krijgen webdevelopers en interactieontwerpers meer speelruimte om de gebruikerservaring rijker te maken. Uiteindelijk wordt dan meer tijd besteed aan mooie dingen maken die op de toekomst gericht zijn en minder tijd aan het eindeloos blijven omarmen van verouderde browsers en technieken.
Resultaat: bezoekers blij (of op zijn minst tevreden), opdrachtgever blij, designer blij en ontwikkelaar blij.


 ChatGPT
ChatGPT 






