10 webdesigntrends voor 2014

De crisis duurt lang. De crisis is geen crisis meer. De crisis is het gewone leven geworden. In 2014 voegen we ons naar de nieuwe realiteit van basic en eenvoud. Glossy onzin hoeft niet, we zijn blij met wat we hebben. Eigenlijk is dat beetje minder heel gezellig, met naïeve vrolijkheid creëren we de wereld om ons heen.
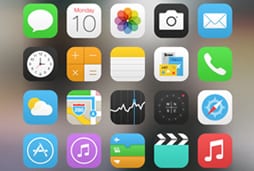
1. Flat als een dubbeltje
De grote trend deze jaren is ‘flat design’. Bij flat design ontbreekt gesuggereerde diepte, het is – zoals de naam al doet vermoeden – plat. Effecten als schaduwen en highlights zijn uit den boze. De beeldtaal is tweedimensionaal. Kleurvlakken zijn monochroom: geen subtiele kleurverloopjes die hoogte suggereren. De grote jongens Windows en Apple begonnen ermee. Windows 8 en iOS7 zijn zo plat als een dubbeltje. Dus als je er in de komende tijd nog een beetje bij wilt horen, waag het niet om een ook maar iets te dropshadowen of van een glansje te voorzien.
 |
 |
 |
 |
2. Bijna plat
Veel designers ontwerpen ‘almost flat’. Ze smokkelen een beetje om toch te sturen in de beleving van gebruikers. Het ontwerp lijkt flat, maar bevat een kleine schaduw in één kleur. Hieronder vind je het app-icoontje van YouTube: helemaal links zoals het was: in het midden als volledig flat design en rechts in almost flat uitvoering zoals het nu gebruikt wordt op onze smartphones. Een randje schaduw mag dus, als het maar niet opvalt.
3. Platte plaatjes
Illustraties worden ook flat en almost flat uitgevoerd. Daarmee ontstaat de naïeve blijheid waar we naar op zoek zijn. Sheer ignorant bliss grijnst onze harten open.
 |
 |
 |
 |
4. Blokkendoos
Met blokjes stapelen hebben we allemaal leren bouwen. Webdesigners keren terug naar de onschuld van hun kindertijd en zetten blok op blok. Spelenderwijs bouwen ze een overzichtelijke wereld. Een bijkomend voordeel is dat die blokjes zo lekker werken in het geval van responsive design.
 |
 |
 |
 |
5. Dikke witte lijnen
Er moet ergens een kader omheen of lijntje tussen. Hatsteflats: krijtwit en tenminste zes pixels breed. Waarom zou je moeilijk doen als het zo makkelijk kan. Versiering is zó 2013.
 |
 |
 |
 |
6. Schreefloos en wit
De schreef, dat haakje aan letters in meer klassieke fonts, is uit. Heel 2014 gaan we voor lettertypes zonder poeha. We schrijven volgend jaar met de Helvetica, Verdana, Univers en Tahoma. En als het even kan in wit. En als je het echt goed wilt doen: zet witte letters op een fotoachtergrond. Übercool!
 |
 |
 |
 |
7. De zeshoek
Voor het eerst in de geschiedenis is de zeshoek een hot item. Tot voor kort lag het alleenrecht van dit beeldmerk bij een bovenmodaal Nederlands warenhuis. In het komende jaar wordt de zeshoek-trend epidemisch. Dat met CSS3 geometrische vormen gemakkelijk te maken zijn, verklaart iets, maar dat juist déze vorm het helemaal wordt, is wonderlijk. Een hippe zeshoek – hoe komen ze erbij…
 |
 |
 |
 |
 |
 |
8. Monochroom
Op het gebied van kleur kan volgend jaar veel. Van zachte pastels en vrolijk primair en van vuil tertiair tot gillende bitmap-kleurtjes: het kan allemaal. Er is echter wel één voorwaarde: het kleurvlak moet volstrekt monochroom zijn. Subtiele patroontjes, reliëf en verloop zijn uit. Men neme de paintbucket van Photoshop en smijt hem over het te kleuren oppervlak. Niks meer aan doen.

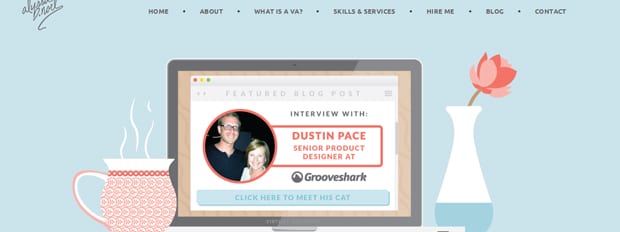
9. One-issue-homepage
Vroeger propten we de homepage vol met calls-to-action. Klik hier, bestel snel, lees meer en download nu schreeuwden de gebruiker om het hardst toe. In het huidig tijdsgewricht raakt de oude communicatiewet van één kernboodschap weer in zwang. Een weldadige rust daalt in 2014 over de homepage neer: we vinden steeds vaker één beeld met één tekst en een simpel menu boven de vouw.
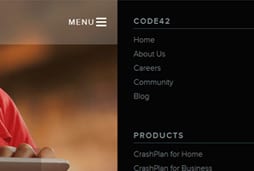
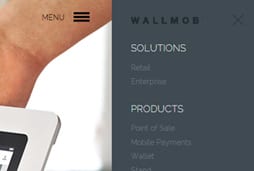
10. Mobiel menu
Helemaal in lijn met de zucht naar eenvoud is het achterwege laten van een menu. Sinds mobile first vinden we het tonen van een menu op verzoek heel gewoon. Dus waarom zou je dat in het kader van ‘minder’ niet ook voor de desktop toepassen?
 |
 |
 |
 |
Hoera het blijft crisis!
Laten we het maar onder ogen zien: met de economische groei, het bruto nationaal product en het consumentenvertrouwen wordt het nooit meer wat het geweest is. Maar dat dondert niet. Als we zien hoe mooi eenvoud, rust en een stapje terug uitpakken op internet, kunnen we gewoon niet volhouden dat vroeger alles beter was. Wat ons webdesigners betreft houdt de crisis heel 2014 aan: wij vinden het allemaal reuze inspirerend.