Waarom responsive design onmisbaar is voor je e-mails

Mobiel is niet langer weg te denken uit ons dagelijks leven. E-mails worden tegenwoordig meer op mobiele apparaten gelezen dan op andere devices. Nederland is zelfs Europees koploper als het gaat over het gebruik van mobiel internet. Wist je dat er bijvoorbeeld per inwoner van Nederland, drie verbonden apparaten online actief zijn?
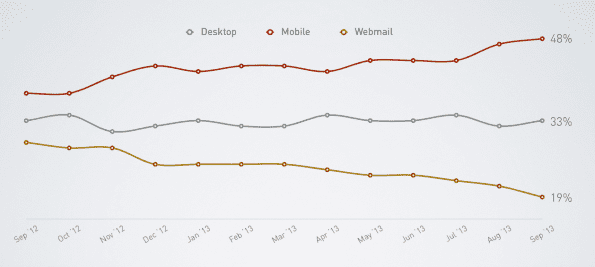
Je e-mails worden niet langer op vaste tijdstippen op een desktop computer op kantoor geopend. Nee, ze worden gelezen wanneer het de ontvanger uitkomt, op een plek waar het hem uitkomt. Ruim 47% van alle e-mail opens gebeurt vandaag de dag op een mobiel apparaat.

Bron: Litmus.com
Zorg er dus voor dat je e-mails vanaf nu ook leesbaar zijn op mobiele apparaten. Responsive design helpt daarbij. Organisaties houden nog te vaak vast aan een design dat alleen geschikt is voor desktopgebruik. Daarbij wordt er geen rekening mee gehouden of het design geschikt is voor mobiele weergave. Wat op zijn beurt weer leidt tot irritatie bij een ontvanger. Je wilt natuurlijk meteen kunnen zien waar een e-mail over gaat.
Wat is responsive design?
Door gebruik te maken van responsive design past de weergave zich automatisch aan het gebruikte apparaat aan. Responsive design, ook fluid design genoemd, is een designtechniek waarbij de inhoud en layout van een e-mail zich aanpast aan de hand van de resolutie en de oriëntatie van het scherm (landscape of portrait). Zo ziet een e-mail er perfect uit wanneer de ontvanger deze leest op een desktop of via webmail, maar ook wanneer de e-mail gelezen wordt op een mobiel of tablet. Vormgeving en leesbaarheid worden dus door responsive design gewaarborgd. Het verhoogt de user experience en leidt tot een hoger openingspercentage, doorklikratio en uiteindelijk tot een beter conversiepercentage. Een win-winsituatie dus.
Voorbeeld van een responsive mailing
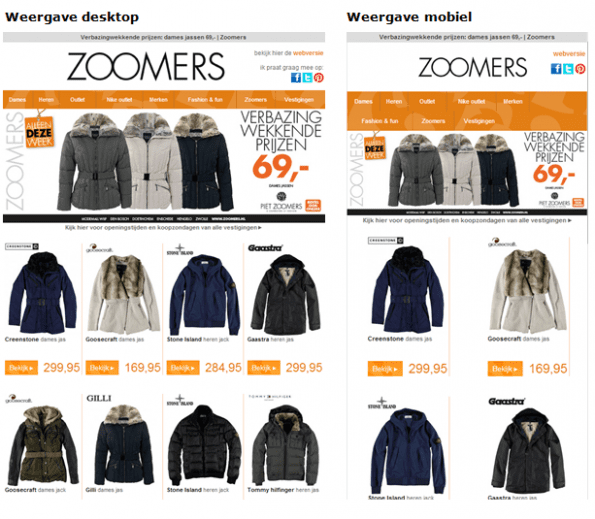
Een mooi voorbeeld is de e-mail van modemerk Piet Zoomers. Zoals je ziet verandert de weergave van de mail zodra je deze opent op een mobiel of tablet. De navigatie blijft duidelijk in beeld, de afbeelding wordt geschaald en het aantal producten per rij neemt af, zodat alles nog duidelijk zichtbaar en klikbaar blijft.

Ook de e-mails van Piet Zoomers zijn responsive – links de normale e-mail en rechts dezelfde e-mail maar dan in responsive design
Het verschil tussen responsive & adaptive design
Ben je al wat langer aan de slag met mobiele e-mailmarketing en het design van e-mail(templates)? Dan weet je dat je gebruik kunt maken van twee verschillende optimalisatietechnieken: responsive- en adaptive design. Met beide technieken maak je gebruik van de CSS media queries om per schermgrootte (of bijvoorbeeld schermtype of oriëntatie) een verschillende layout toe te passen. Maar wat is nou precies het verschil?
Het belangrijkste verschil tussen deze twee technieken is dat responsive design de weergave aanpast en adaptief design de functionaliteit. In tegenstelling tot responsive design, maakt adaptive design dus gebruik van andere afbeeldingen en andere content om zo een perfecte weergave te realiseren. Welke optimalisatietechniek (of combinatie) je kiest voor een optimale weergave, is afhankelijk van de content en de doelstelling van je e-mailing.
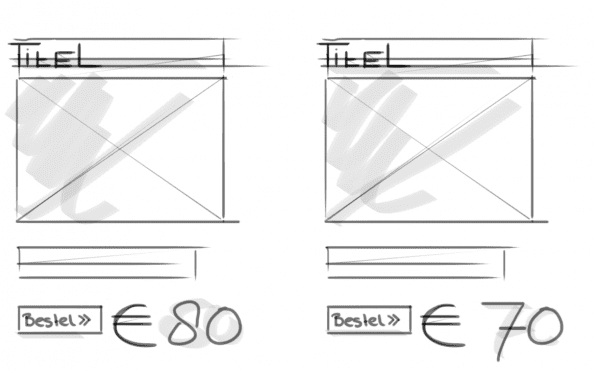
Normale weergave

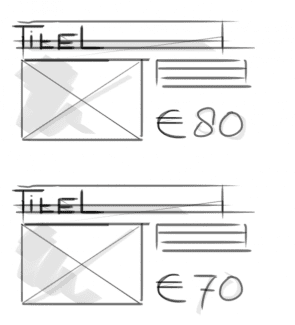
Adaptive

De juiste keuze
Kies bijvoorbeeld voor adaptive design bij een e-mailing welke ‘recht toe recht aan’ tekstuele content bevat, dan voldoet het om de e-mailing alleen te schalen en de posities en inhoud intact te houden. Wanneer een e-mailing veel producten met productafbeeldingen bevat, kan het verstandig zijn om de afbeeldingen in de mobiele versie twee keer zo klein te presenteren en onder elkaar te zetten in één kolom. Daarbij kan je ervoor kiezen eventuele tussen-banners op een mobiel apparaat niet tonen, omdat de e-mailing dan wel erg lang wordt.
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT 






