Mobile website bouwen: Yes or No?

We wachten al een tijdje op meer inzicht in het mobiele algoritme van Google. Sinds het initiëren van de Googlebot-mobile tasten webdevelopers en marketeers in het duister. Wat is de beste manier? Een aparte URL voor de mobiele website? Via alternatieve CSS afhankelijk van het apparaat de juiste informatie laten terugkomen? Of afhankelijk van de user agent een ander resultaat teruggeven?
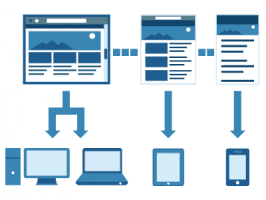
Responsive design
Google heeft onlangs de visie van het bedrijf op mobile SEO gedeeld tijdens de SMX Advanced in Seattle. Google’s webmaster trends analyst Pierre Far zei tijdens een sessie over mobile: “If you can use responsive web design, please, please do.” Duane Forrester van Bing heeft aangegeven dat zij eveneens de voorkeur geven aan responsive design.

Responsive design zorgt ervoor dat de visuele weergave van een website verandert aan de hand van de afmetingen van de browser. Wanneer een website bekeken wordt op een kleinere browser (smartphone, iPad etc.), wordt die dus aangepast aan de afmetingen van die browser. Dit wordt gedaan doordat de regels voor de visuele weergave (CSS) zo worden opgezet. Simpel gezegd betekent dit: indien de browser bijvoorbeeld een resolutie van 1366×768 heeft, laat dan dit zien. Wanneer de resolutie 320×480 is, laat dan dit zien.
Een mobiele website apart bouwen hoeft niet meer. Een aparte SEO-strategie voor je mobiele website ook niet. De SEO-inspanningen gelden namelijk voor de domeinnaam. Aangezien de “mobiele” website op dezelfde URL staat, hoeft er geen aparte waarde voor de mobiele website gecreëerd worden.
Voordelen van responsive design
Als erover wordt nagedacht is het gebruik van responsive design ook de meest logische keuze. Een mobiele website is in de meeste gevallen een versimpelde versie van de normale website. Vanuit het perspectief van de bots is het dan ook logisch om dezelfde informatie te willen in een eenvoudigere vorm. Google geeft aan dat met responsive design zowel de normale als de mobiele bot dezelfde HTML uitlezen. Het verschil zit hem nog enkel in de visuele weergave van een website. Een andere belangrijk voordeel voor SEO-marketeers is dat door middel van responsive design vanuit dezelfde URL wordt gewerkt. Men hoeft zich geen zorgen meer te maken over content die in dezelfde vorm zowel op het hoofd- als een sub-domein wordt geplaatst. Een derde voordeel is dat de waarde (links, pagerank etc.) van het hoofddomein wordt meegenomen voor de positie van de mobiele website binnen de verschillende zoekmachines.

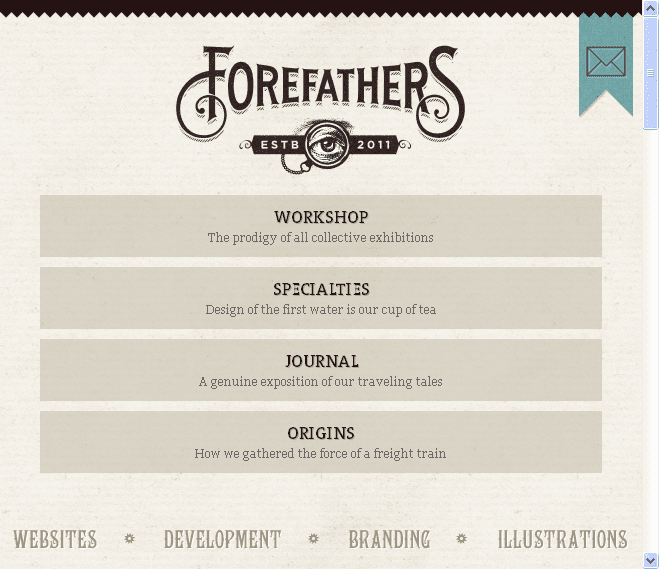
Bezoek bovenstaande website en vergroot of verklein uw browser. U hoeft er niet speciaal met een mobiele telefoon naartoe om te zien wat het resultaat zal zijn. En hier nog een tweede voorbeeld van responsive design.
Mobiel zoekgedrag
Velen geloven dat mobiele gebruikers zich aan het verplaatsen zijn tijdens het surfen op het web. Recente cijfers (uit de VS) tonen echter aan dat 60% van mobiel surfen thuis of op het werk gebeurt. In totaal wordt 20% van alle zoekopdrachten bij Google door mobiele gebruikers gedaan. Een kanttekening die wel bij deze cijfers gemaakt moet worden is dat de iPad (die een volledige browser heeft) als mobiel wordt beschouwd door Google.
In de meeste gevallen zal het zo zijn dat mobiel zoekgedrag overeenkomt met desktop en laptop zoekgedrag. Het is toch aan te raden om een zoekwoordenonderzoek uit te voeren voor de mobiele website. De keyword focus zal niet ver uit elkaar liggen; wel zoeken we via een mobiel vaker naar lokale data.
Mobile SEO
Als we er vanuit gaan dat er braaf geluisterd wordt naar Google en er via responsive design gewerkt wordt voor mobiele websites, dan gelden dezelfde SEO must do’s als bij een desktop versie: de bekende onderdelen zoals het correct benoemen van H1/ H2 tags, meta-titles en descriptions, goede unieke content, sitemaps en social. Deze worden dan meteen doorgetrokken naar de mobiele versie van de website. Naar mijn mening is dit ook een stuk minder werk voor de content owner.
Het belang van Local is wel groter bij een mobiele website dan bij een desktop versie. 61% van al de queries die mobiele gebruikers maken zijn lokaal georiënteerd. Het is dan ook aan te raden om hierop te optimaliseren. Zorg dat websites gevonden worden als men lokaal zoekt. Kijk naar de concurrentie die er nu voor zorgt dat ze met een lokaal georiënteerde zoekopdracht een goede positie bekleden. Kopieer hen en doe het net iets beter.
Matthias Laqueur schreef dit artikel ten tijde van zijn dienstverband bij Yonego Internet Marketing. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Yonego Internet Marketing graag je vragen.


 ChatGPT
ChatGPT 






