Het ‘future friendly’ web kan beter zijn dan apps

Waarom een tweedaagse conferentie geheel over mobile? Nou, opende Horace Dediu op donderdag 10 mei: “There are 6 billion mobile connections in the world; that’s more than TVs, cars or fridges.” Reden genoeg voor Peter-Paul ‘PPK’ Koch om voor de tweede keer de conferentie Mobilism te organiseren.
Met een boeiende lijst sprekers: James Pearce (Facebook), Jason Grigsby (Cloud Four), contentstrateeg Stephen Hay, webdeveloper Brad Frost, oud-Apple- en huidig Google-UX-designer Scott Jenson, en Brian Fling (Pinch/Zoom). (Ethan Marcotte was in eerste instantie aangekondigd, maar moest om persoonlijke redenen afzeggen.) Ik geef de hoofdlijnen weer van wat de verschillende sprekers te melden hadden.
Web versus app: een non-discussie?
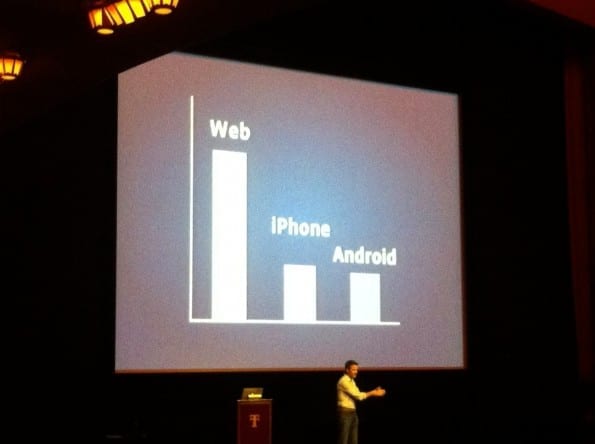
Hoewel het niet echt op de agenda stond, was de discussie ‘web versus app’ wel degelijk een thema tijdens Mobilism. Bijna alle sprekers refereerden eraan, waaronder James Pearce, hoofd mobile-developerrelaties bij Facebook. Aan de hand van een simpele grafiek liet Pearce zien hoe het webverkeer zich verhoudt tot iPhone- en Androidbezoek: bijna een half miljard gebruikers per maand. “People want to use the web.”
Kritisch was Pearce op het gebrek aan standaardmogelijkheden voor het ontdekken van content, tools en functies, distributie en het te gelde maken daarvan. Op mobiele platforms, appstores wordt dat allemaal netjes geregeld. Het web heeft alleen maar een zoekbox, refereerde Pearce naar Google.
‘Webevangelist’ bij Blackberry-producent Research In Motion (RIM) Laurent Hasson stelde in zijn presentatie de vraag: “Should a mobile web app be more weby or more appy?” Om vervolgens in te gaan op het Native Is Better Syndrome. Maar, stelt Hasson: “The web isn’t always better, either. Kevin Whinnery, frontenddeveloper bij Appcelerator, was eigenlijk de enige die specifiek op Web versus Native of Web versus App in ging. Maar volgens hem is het debat onnodig: “The focus should be the users, not app or web”: een statement waar ik het hartgrondig mee eens ben. Whinnery zette de voordelen van web apps en native apps tegenover elkaar:
| Web app | Native app |
| Open standards | Native features and APIs |
| No gatekeepers | Responsive UI |
| Easy to deploy, manage | Tightly integrated user experience |
| Most portable | Notification system |
| Hyperlinked, searchable, accessible | Inter-application communication |
| Completely open | Common UI widget sets |
| Familiar UX patterns | |
| Tightness of the integration, overall UX |
Het debat gaat maar door, vindt Whinnery, omdat beide partijen gelijk hebben. Maar ook hij zegt: “It’s about the user and their needs, not our preferences!” Volgens Whinnery moet het niet gaan om web versus native, maar over web én native. Heiko Behrens, oprichter van BeamApp, stelde echter de vraag: “What’s so great about the web anyway?” Ook hij ging in op het perspectief van de gebruiker. Die kan het allemaal niks schelen, aldus Behrens, hij wil gewoon een geweldige gebruikservaring.
‘How to create a 5-star app’
Brian Fling, oprichter en creatief directeur van Pinch/Zoom en auteur van het boek ‘Mobile Design and Development’, ging juist wat meer in op apps. Hij constateert dat alle apps in de top 50 van de iTunes Store meer dan 4,29 sterren hebben. De terechte vraag die hij dus stelde — hij krijgt ‘m door zijn opdrachtgevers ook regelmatig gesteld — “hoe ontwikkel je een 5-sterren-app?”
Hiervoor kijkt Fling naar 3 aspecten:

- Antropologie: “Weniger, aber besser”, citeerde Fling de bekende industrieel ontwerper Dieter Rams, “Gutes design ist so wenig design wie möglich”. Fling somt vervolgens de 10 aspecten van goed design op — innovatief, eerlijk, bruikbaar, mooi, gemakkelijk in gebruik, bescheiden, tijdloos, perfect, bewust, eenvoudig — en adviseert elk van deze aspecten te mappen tegenover persona’s en stakeholders.
- Technologie: Fling benoemt 10 typen mobiele oplossing; van 10 naar 1:
10. Mobiele site
9. Desktop website: de do-nothing-benadering
8. Responsive website; volgens Fling vooral voor grote content driven sites
7. Desktop webapp; denk aan Twitter; werken ook op moderne smartphones
6. HTML5 mobiele app; specifiek ontworpen voor mobiele apparaten
5. Responsive web app; bijvoorbeeld op basis van Bootstrap
4. HTML5 hybride app; native technologie rond een HTML5-kern
3. Native hybride app; best of both worlds
2. Native app
1. Universal app
- Design: Fling toont een voorbeeld uit zijn dagelijkse praktijk. Pinch/Zoom ontwikkelde de internationale iPlayer voor de BBC vanuit de designmantra van het Britse mediabdrijf: “radical simplicity”.
Het web op tv’s en talloze andere devices
Opvallend waren de presentatie van Jason Grigsby van Cloud Four en co-auteur van ‘Head First Mobile Web’, en Scott Jenson, oud-designer bij Apple en Symbian, tegenwoordig hoofd UX bij Google. Die gingen namelijk helemaal niet over het mobiele web zoals we dat nu kennen.
Grigsby sprak over het web op tv’s. Hij constateerde onder meer dat ook de nieuwste Apple TV talloze apps heeft, maar geen browser. Slimme tv’s van andere fabrikanten hebben wel een browser en je kunt er dus mee op het web. Grigsby testte een hele serie tv’s bij een retailer bij hem in de buurt. Hoe was het om smart tv’s te gebruiken? “It sucks”, was de formele constatering. Denk alleen maar aan hoe je je tv bedient: de gemiddelde afstandsbediening biedt niet de beste besturing voor het web.
Maar afstandsbedieningen met toetsenbord zijn ook niet je van het. D-pads (kruisvormige knoppen) en pointers bieden ook niet het ultieme soelaas. Bediening via stem of gebaren zou dat wel moeten doen, maar de huidige implementatie daarvan laat veel te wensen over.
Jenson ging nog een stapje verder. Hij besprak namelijk het Web of Things. Volgens hem is het glashelder dat in deze mobiele wereld alles sneller, goedkoper en kleiner wordt. Voor developers en designers voorziet hij 3 belangrijke problemen/uitdagingen, die de mobiele wereld grondig gaan veranderen:
- Een stortvloed aan apps: moet er écht een app zijn voor elk product dat we kopen, elke winkel die we bezoeken, elke site die we zien? Als er steeds meer apps komen, wordt de gebruiker de bottleneck, argumenteert Jenson.
- Kleiner formaat en lagere kosten: er komt een “zombie apocalypse of smart devices”, doordat chips kleiner en kleiner worden en steeds goedkoper. Niet alleen je smartphone, maar ook je horloge, koelkast en (zonne)bril krijgen er één.
- Apparaten maken gebruik van andere platforms: mobiele apparaten worden eenvoudiger in gebruik en complexere taken worden overgelaten aan andere devices. Denk aan een simpele thermostaat die je ook met je smartphone kunt bedienen.
Jenson gaat in om het begrip ‘us it, and lose it’, ofwel op een bepaald moment heel kortstondig een mobiele tool gebruiken en ‘m daarna direct vergeten. En “apps suck at this”, vindt Jenson.
‘Future friendly’ web: responsive met contextgerelateerde content
Terug naar het web, met Brad Frost, die een ‘future friendly’ web voorstaat. Het web is er niet langer alleen maar op desktops; het is er op smartphones, tablets, laptops, e-readers, enzovoort. En in de toekomst gebruiken we het web in auto’s, op printers, koelkasten en brillen. “There’s no such thing as future proof, but we can be future friendly”, aldus Frost.
Een future friendly website bestaat uit relevante, doelbewuste content, vindt de soms wat grofgebekte Frost: “Make shit that serves a purpose”, want: “People’s capacity for bullshit is rapidly diminishing”. Richt je op wat écht belangrijk is voor je gebruikers en waar je als business het meeste aan hebt. “People want to get done what they came to do.” Iets wat onder meer mijn collega’s en ik hier op Frankwatching ook al beargumenteerden.
Ook bepleit Frost responsive web design, maar niet in de zin van louter mediaqueries: “Users don’t give shit if your site is responsive. They do give shit if they can’t get their stuff done.” Vervolgens gaat hij in op responsive in de zin van context, zowel kwantitatieve (eigenschappen van het apparaat) als kwalitatieve context (doelen, omgeving, aandacht van de gebruiker). “We need to make smarter content, not smarter containers”, citeert Frost Stephanie Rieger.
De essentie van content in het (responsive) web
Lyza Gardner, developer en mede-oprichter van Cloud Four, vertelde over haar droom over M&M’s en hoe ze de chocola in de snoepjes uit het glazuurlaagje kon krijgen. Waarom dat relevant is? Omdat ze de chocolade vergeleek met content en het glazuurlaagje met cms’en, Flash-video’s, SlideShare en talloze andere media waarin we die content steeds opnieuw vastleggen. Met die content kun je vaak niets anders meer dan waar hij nu voor wordt gebruikt. Die content zit gevangen. “We’ve been making web M&M’s for years, but suddenly we want our source chocolate back. I believe that if we set our content free, the web has a glorious future ahead of it.”
Contentstrateeg Stephen Hay sprak over Responsive Design Workflow. Hij ontwikkelde de afgelopen anderhalf jaar een 10-stappenplan. Doel hiervan: “Design from the bottom up, which means from the content out”. De 10 stappen:
- Content inventory
- Content reference wireframes: dus geen gedetailleerd, half-grafisch interactieontwerp
- Design in tekst (structured content): gebruik (bijna) definitieve content als uitgangspunt
- Linear design
- Break point graph
- Design for various breakpoints: maak schetsen, véél schetsen
- HTML design prototype: dus geen Photoshop-bestanden meer
- Present prototype screenshots
- Present prototype after revision
- Document for production
Met mijn collega Niels van Midden werk ik momenteel aan een soortgelijke workflow, maar wij hebben ervoor gekozen om ook de stappen vóór Hay’s opzet — strategie, contentstrategie, functionele vereisten — en die erna — contentproductie, frontend- en backenddevelopment — in onze workflow mee te nemen. Hierover schrijven we binnenkort een artikel hier op Frankwatching.
Ook diepgravende technische… én hilarische sessies
Verder waren er verschillende diepgravende technische sessies. Heiko Behrens ging in op het ontwikkelen van mobiele apps met JavaScript — en toonde zijn developerskills live op het podium — terwijl Jeremy Keith op donderdag een browserpanel leidde met mensen van Google, Nokia, Opera, en RIM (BlackBerry) en op vrijdag een API-panel met vertegenwoordigers van Adobe, Telefónica en W3C, terwijl Remy Sharp ook live on stage zijn debuggingkunsten vertoonde. Interessant voor de meer technisch aangelegde aanwezigen, maar ik moet bekennen dat ik een beetje afhaakte.
Daarnaast was er nog ‘creative coder’ Seb Lee-Delisle, die een boeiend experiment uitvoerde, waarbij iedereen met een smartphone of tablet— ofwel alle aanwezigen op 2 of 3 personen na — naar een bepaalde site moest gaan, waarna Lee-Delisle de toestellen met elkaar synchroniseerde om er vervolgens grafische patronen op weer te geven. Een mooi voorbeeld hiervan:
Tot slot verdient de presentatie van Jake Archibald een bijzondere vermelding. Hoewel zijn presentatie ook duidelijk technisch van aard was — de titel luidde ‘Why application cache is a douchebag’ — bulderde de zaal regelmatig van het lachen. Eén voorbeeld van Archibald, webdeveloper bij Lanyrd, betrof een modern en heel herkenbaar probleem dat te maken heeft met toiletbezoek, namelijk het gebrek aan wifi én 3G-ontvangst:
Tot slot
Mobilism 2012 was een reuze interessant congres met een indrukwekkende line-up. De locatie, Tuschinski in Amsterdam, was natuurlijk prachtig en ook aan de spreekwoordelijke inwendige mens was gedacht. Enige nadelen: de dagen waren erg lang, van 09.00 tot 18.10 uur, met onder meer om 16.30 uur nog een halfuur pauze; dat zou in mijn beleving slimmer getimed kunnen worden. En gedurende de twee dagen gaven de sponsors van Mobilism, waaronder Google, HP, Nokia en BlackBerry, samen maar liefst 43 smartphones en tablets weg… en ik heb er geen een gewonnen.


 ChatGPT
ChatGPT