Checklist: 10 tips voor een effectieve navigatie

Garrett Goldfield (Nielsen Norman Group) presenteerde afgelopen vrijdag op de Usability Week 2009 in London de top 10 eisen aan een effectief navigatiesysteem. Deze zijn: intuïtief, zichtbaar, contextgevend, consistent, permanent, passend, uitbreidbaar, niet hinderlijk, gecoördineerd en toegankelijk. Neem de proef op de som: voldoet jouw site-navigatie aan de voorwaarden uit deze checklist?
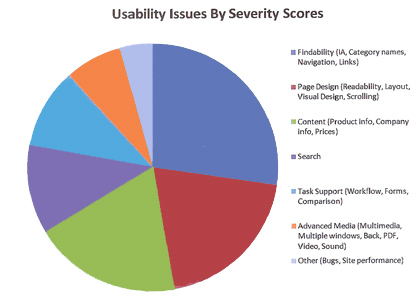
Volgens Jakob Nielsen en Hoa Loranger worden gemiddeld de meeste ernstige usability issues veroorzaakt door slechte vindbaarheid, oftewel informatiearchitectuur en navigatie (zie figuur 1). En dit is nog exclusief ‘zoeken’.

Figuur 1: Gewogen (op ernstigheid) usabilityproblemen per categorie (bron: Nielsen & Loranger, 2006)
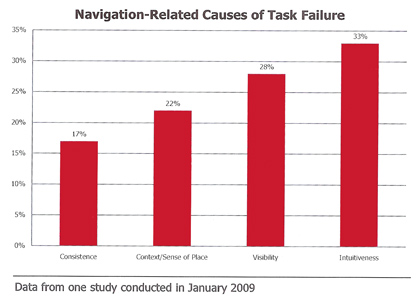
Als we inzoomen op het aspect ‘navigatie’, blijkt dat gebrek aan intuïtiviteit (inderdaad geen goed Nederlands), zichtbaarheid, context en consistentie van het navigatiesysteem de voornaamste oorzaken zijn dat mensen informatie op een website niet kunnen vinden (zie figuur 2).

Figuur 2: Grootste navigatie-gerelateerde oorzaken voor het niet slagen van gebruikerstaken (bron: Goldfield, 2009)
Zoals gezegd zijn dit de voornaamste oorzaken. Volgens Goldfield voldoet een effectieve navigatie minimaal aan deze 10 eigenschappen:
- zichtbaar
- intuïtief
- contextgevend
- consistent
- permanent
- passend
- uitbreidbaar
- niet hinderlijk
- gecoördineerd
- toegankelijk
Zichtbaar
Maak van navigeren geen paaseieren zoeken: Zorg ervoor dat de belangrijkste elementen van de navigatie standaard zichtbaar zijn. Mensen scannen websites op hyperlinks met trefwoorden die aansluiten bij het doel dat ze voor ogen hebben. Veel interactie-elementen worden hierbij intuïtief genegeerd. Ook subtiele, maar essentiële hyperlinks als “menu” in onderstaand voorbeeld lopen een groot risico over het hoofd gezien te worden.

Figuur 3: Op Novell.com is de navigatie onzichtbaar

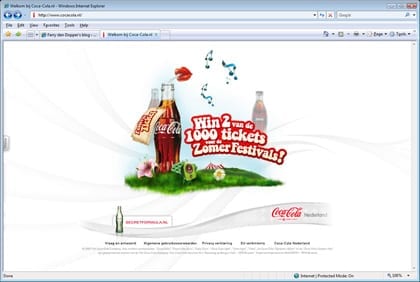
Figuur 4: Hoe hoger de beeldschermresolutie, hoe meer het navigatieknopje van Coca Cola voor het oog verdwijnt
Intuïtief
De gebruiker moet direct snappen hoe het navigatiesysteem werkt. In de regel betekent dit interface-elementen gebruiken waarmee de gebruiker al vertrouwd is. Dit gaat over zowel presentatie, groepering en taalgebruik. Over alledrie bestaan conventies. Gebruikers verwachten bijvoorbeeld:
- direct zichtbare en herkenbare menu’s, bovenaan en/of links;
- een “home” knop (maar niet op de homepage) helemaal links in de globale navigatie (het hoofdmenu) of in de buurt van het menu;
- een logo in de linker bovenhoek;
- een open zoekveld in de rechter bovenhoek;
- log in/uit en winkelwagen-icoon (indien van toepassing) in de rechter bovenhoek;
- subtiel vormgegeven metanavigatie helemaal bovenaan en/of helemaal onderaan;
- dat bepaalde navigatielabels op iedere site gehanteerd worden: Home, Contact, Sitemap, maar ook “Over ons”. Hoewel je dit laatste nog mag vervangen door “Over [organisatienaam]”.
Maar ook een creatieve navigatie-interactie (dus zonder vertrouwde interface-elementen) kan intuïtief werken, als de werking al bij de eerste aanraking direct duidelijk wordt.
Niet intuïtief zijn bijvoorbeeld menu’s die drukke / bannerstijl plaatjes gebruiken in plaats van tekstlabels. De hoofdnavigatie van Coca Cola was in eerste instantie al onzichtbaar, maar als je het vervolgens openklikt, zie je navigatie-items vermomd als banners.

Figuur 5: Coca Cola’s hoofdnavigatie ziet eruit als een rij banners
Contextgevend
Het navigatiesysteem moet communiceren waar in de website de gebruiker zich bevindt. Dit kan op verschillende manieren, zoals:
- huidige locatie visueel aanduiden (bv. door contrasterende kleur) in de lokale navigatie;
- hoofdonderdeel waar de huidige pagina onder valt, visueel aanduiden in de globale navigatie;
- broodkruimelpad opnemen in de pagina.
Daarnaast is het voor de oriëntatie van de gebruiker erg belangrijk dat de navigatie permanent en consistent is.
Permanent en consistent
Het navigatiesysteem is op iedere pagina van de website aanwezig. Het wordt op iedere pagina op dezelfde plaats en op dezelfde manier gepresenteerd. Het gedraagt zich consistent van pagina naar pagina en ook de links erin gedragen zich consistent.

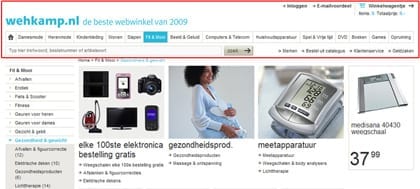
Figuur 6: Wehkamp heeft een permanente, consistente navigatie.
Bovenstaande lijkt allemaal vanzelfsprekend, maar gaat nog vaak genoeg mis. Bij grote, meer complexe websites met een diepe informatiestructuur (bv. 7 lagen) is het vaak zoeken naar navigatiesysteem dat alle lagen bereikbaar maakt en nog goed te hanteren is voor de gebruiker. Dit wil dan nog weleens ten koste gaan van bijvoorbeeld het permanent tonen van de bovenste lagen.
Passend
Navigatiecomponenten en -stijl passen bij de functie van de website en de organisatie erachter. Bijvoorbeeld: een carrousel is wellicht niet erg geschikt voor een bank, maar past prima bij een merk als Disney.

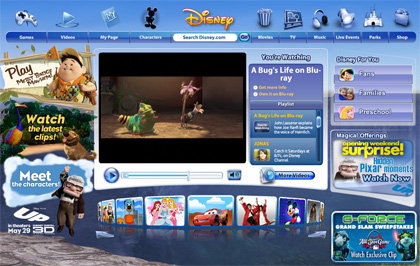
Figuur 7: Carrouselnavigatie op Disney.com
Laat ook meewegen welk navigatiecomponent je gebruikt voor welk type navigatie. In het voorbeeld van Disney wordt de carrousel gebruikt als extra navigatiemethode, maar het is erg riskant om het te gebruiken als hoofdnavigatie. Zie weer het voorbeeld van Coca Cola: doordat het linker navigatiemenu onzichtbaar is, is het meest opvallende navigatiecomponent de carrousel in het midden. Maar die brengt de gebruiker alleen maar naar een zomeractie, een reclamespot en naar Hyves (weg van de site dus).
Uitbreidbaar
Het navigatiesysteem is berekend op geplande groei. Sommige organisaties weten zeker dat hun website nooit meer dan 3 hoofdonderdelen gaat bevatten. Maar in de meeste gevallen is de tijdens het project ontworpen navigatie slechts de uitgangssituatie. In de levenscyclus van een site kan de navigatie verbreden, verdiepen en veranderen. Wees hierop voorbereid. Vooral een horizontale navigatiebalk kan snel volraken. Amazon had in maart 2000 bijvoorbeeld nog 9 hoofd-tabs. Vier maanden later waren dat er al 15, verdeeld over 2 regels. Later is de hoofdnavigatie verplaatst naar de linkerkant.
Niet hinderlijk
Soms wijst de navigatie niet de weg, maar staat hij zelfs in de weg bij het uitvoeren van andere gebruikerstaken. Goldfield liet in London een videofragment uit een usability test zien waarin een gebruiker de zoekfunctie van de Amerikaanse BMW-site wil gebruiken, maar daarbij wordt gehinderd door het uitklapmenu.

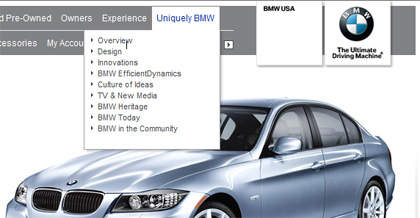
Figuur 8: Het uitklapmenu van BMW (USA) hindert de zoekfunctie
Gecoördineerd
Veel sites bevatten meerdere navigatiecomponenten: globale en lokale navigatie, metanavigatie, broodkruimelpad, gerelateerde links, navigatie in de content, enzovoorts. Zorg ervoor dat de verschillende componenten elkaar aanvullen en niet tegenwerken.
Toegankelijk
Last but not least: Het navigatiesysteem moet ook gebruikt kunnen worden door mensen met een mobiele telefoon (klein scherm, misschien plaatjes uitgeschakeld) en mensen met een functiebeperking (bv. blind, lichamelijke handicap). Zorg dus dat het ook werkt zonder plaatjes, zonder javascript, dat toetsenbordbediening ondersteund wordt, dat blinde mensen het navigatiemenu ook kunnen overslaan, enzovoorts.

Figuur 9: De website van het Ministerie van VWS heeft niet alleen een toegankelijke navigatie, maar biedt ook snel-links naar de verschillende navigatiecomponenten.
Tot zover de top 10 voorwaarden voor een effectieve website-navigatie. Hiermee kun je veel belangrijke usability-problemen voorkomen die betrekking hebben op informatie vinden binnen de website.


 ChatGPT
ChatGPT 





